أدوات مفيدة لمطوري المواقع
جدول المحتويات
ادوات مفيدة لمطوري واجهات المستخدم
مقدمة
لا يخفى على من يعمل في مجال تطوير الويب الشوط الطويل الذي قطعته الأدوات في هذا المجال خلال سنوات قليلة. فظهرت مكتباب رائعة تم اختبارها بشكل واسع، تقوم بتسهيل العمل وتسريع وتيرة إنجاز المهام. هذا الأمر لا يقتصر على دعم التصاميم ذات الإستجابة العالية وإنما يمكن من خلال هذه الأدوات بناء الكثير من المكونات والوظائف التي تساعد على بناء تطبيقات ويب متطورة. إلا ان وبسبب كثرة الأدوات وشيوعها اصبح من الصعب إيجاد افضل اداة لإنجاز الهدف المراد تحقيقه. في هذا المقال سوف أدرج بعض الادوات التي اجدها مفيدة وتستحق التجربة.
اولا: إحصل على أمواج
أداة تصميم مجانية لإنشاء موجات SVG ملونة ومتعددة الطبقات وعشوائية وفريدة من نوعها.

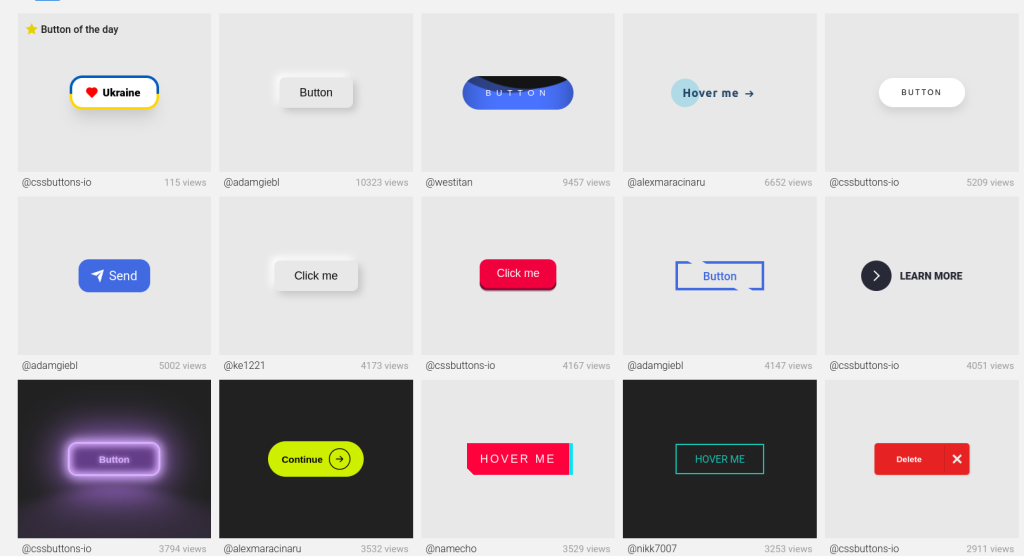
ثانيا: أزرار CSS
اختر من بين العديد من مكونات زر واجهة المستخدم واحصل على CSS للمكونات التي تريدها.

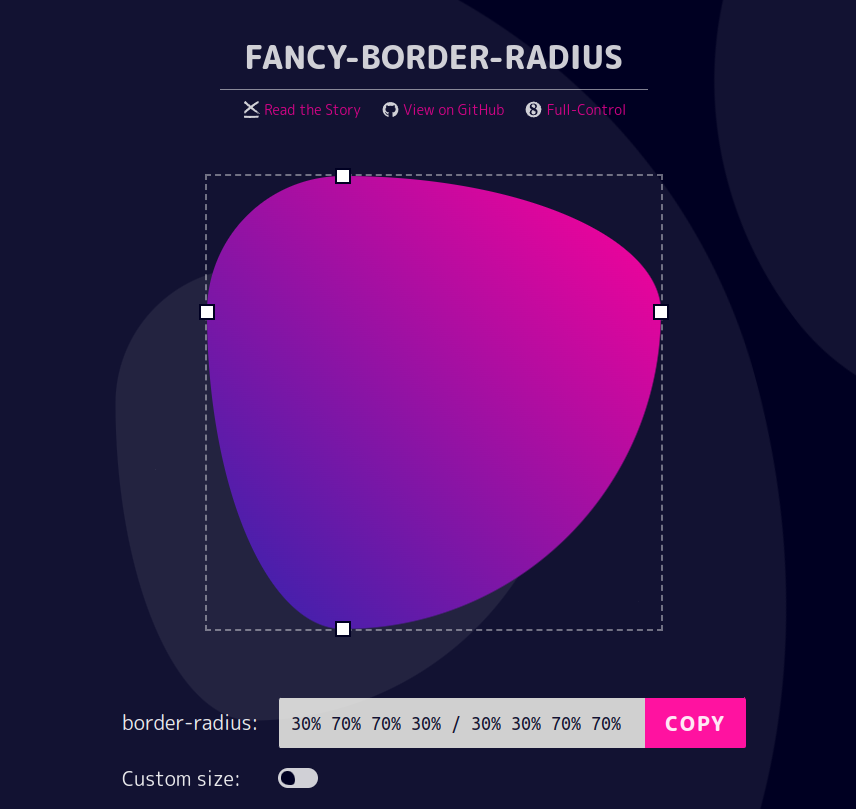
ثالثا: منحنيات حدود فاخرة
منشئ مرئي لبناء أشكال بمساعدة خاصية CSS3 border-radius.

رابعا: إطارات مفتاحية
أدوات بصرية بسيطة لمساعدتك في إنشاء CSS لمشاريعك.

خامسا: مولّد خلفيات svg
منشئ خلفية SVG مجاني لمواقع الويب والمدونات والتطبيقات الخاصة بك.

ختاما اتمنى ان تنال الأدوات إعجابكم ويسرني الإطلاع على آرائكم وملاحظاتكم حولها. كما ذكرت أعلاه، فإن هناك الكثير من الادوات المفيدة غير المشهورة، يسرني أن اطلعكم على المزيد منها في مشاركات قادمة.
تحيتي لكم….